Easy Truncate multi-line ellipsis with pure CSS (Latest Fix) | by Devam Soni | Weekly Webtips | Medium

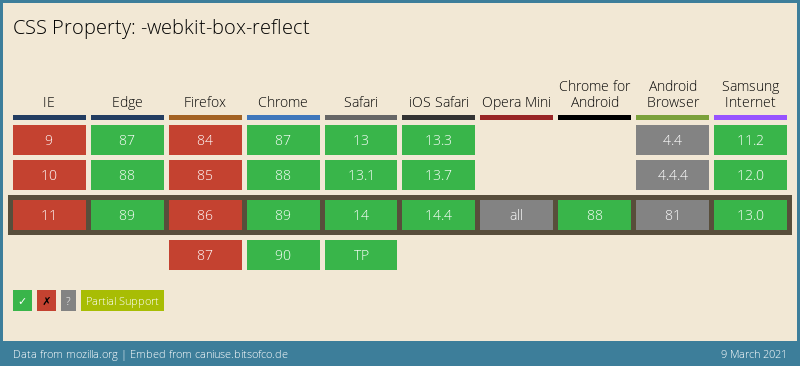
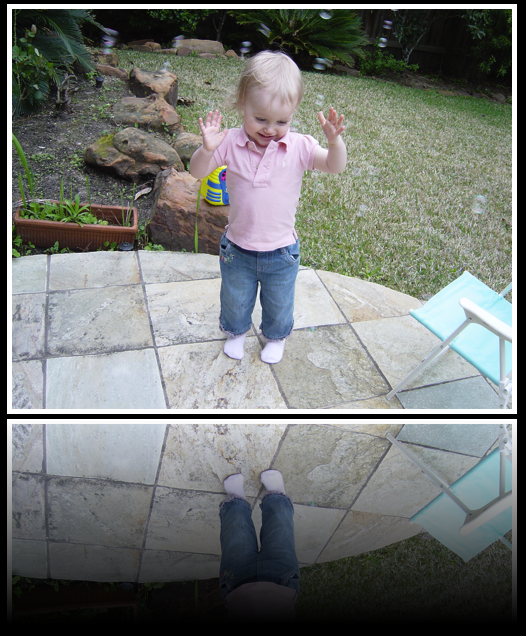
Skillfully use the WebKit box reflect reflection of CSS3 to realize various dynamic effects | Develop Paper

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

una.css 👩🏻💻🇺🇦 on Twitter: "TIL: -webkit-box-reflect https://t.co/bwdU7Up2hk https://t.co/fqGaAer9aq" / Twitter